1. Open your project Settings. Connect and select the account (social channel) on which you plan to go live. Only after that will you see the Plugin Mode option available. Make a tick on the following box, and copy the generated link.
2. Open your Wirecast Studio, click on + icon in the bottom
3. Click Network > Web Page
4. Paste the copied URL, and fill out the width and height fields (1280 x 720). Afterwards, the layer with a game will be invisible, and the game won't start until you launch it in LiveReacting Studio.
Make sure that the layer with the Closest Game (Web Page 1) runs over the background layer. Also, make a tick on Transparent background.
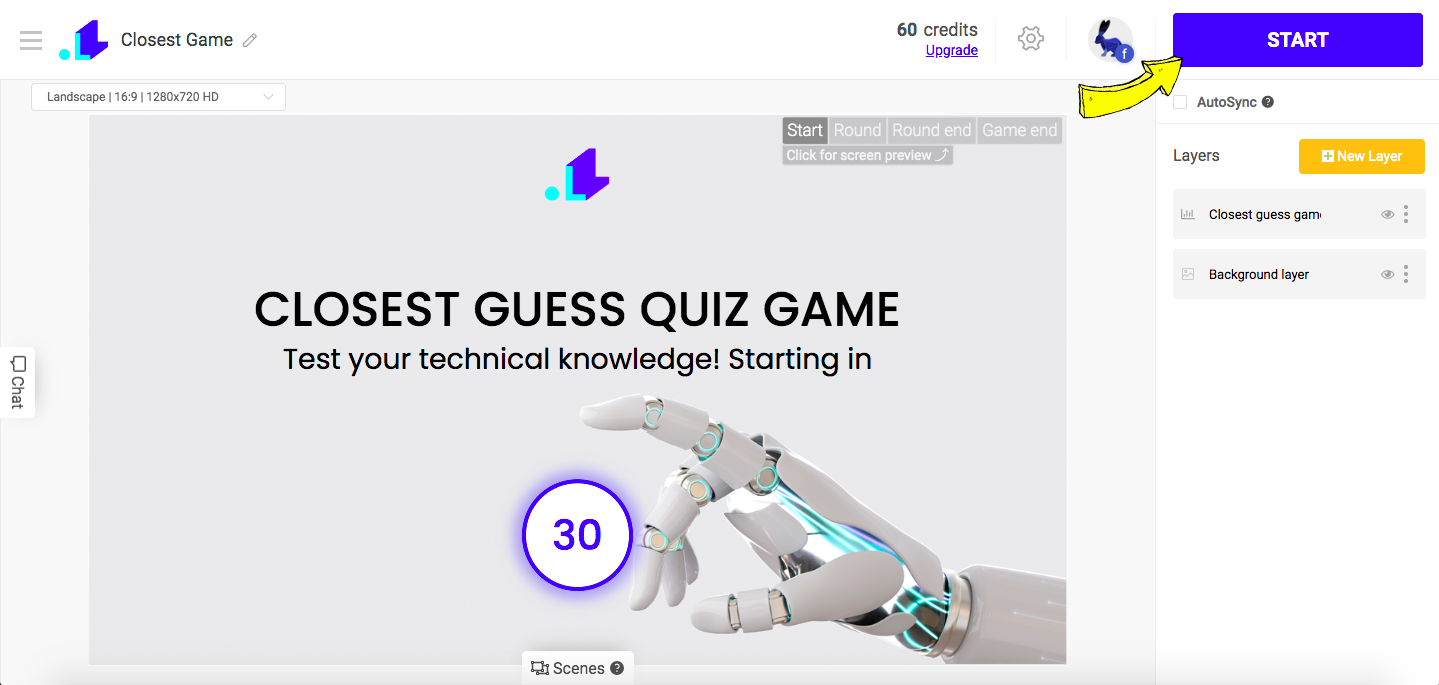
5. Now, you just launch your stream via Wirecast, go back to your Closest Game project in the LiveReacting Studio, and click on Start.

Now your Closest Game must be visible to everyone. When the game is over, you can easily remove the screen with Closest Game by going back to the Studio, and clicking on End Stream button.