1. Open your project Settings. Connect and select the account (social channel) on which you plan to go live. Only after that will you see the Plugin Mode option available. Make a tick on the following box, and copy the generated link.
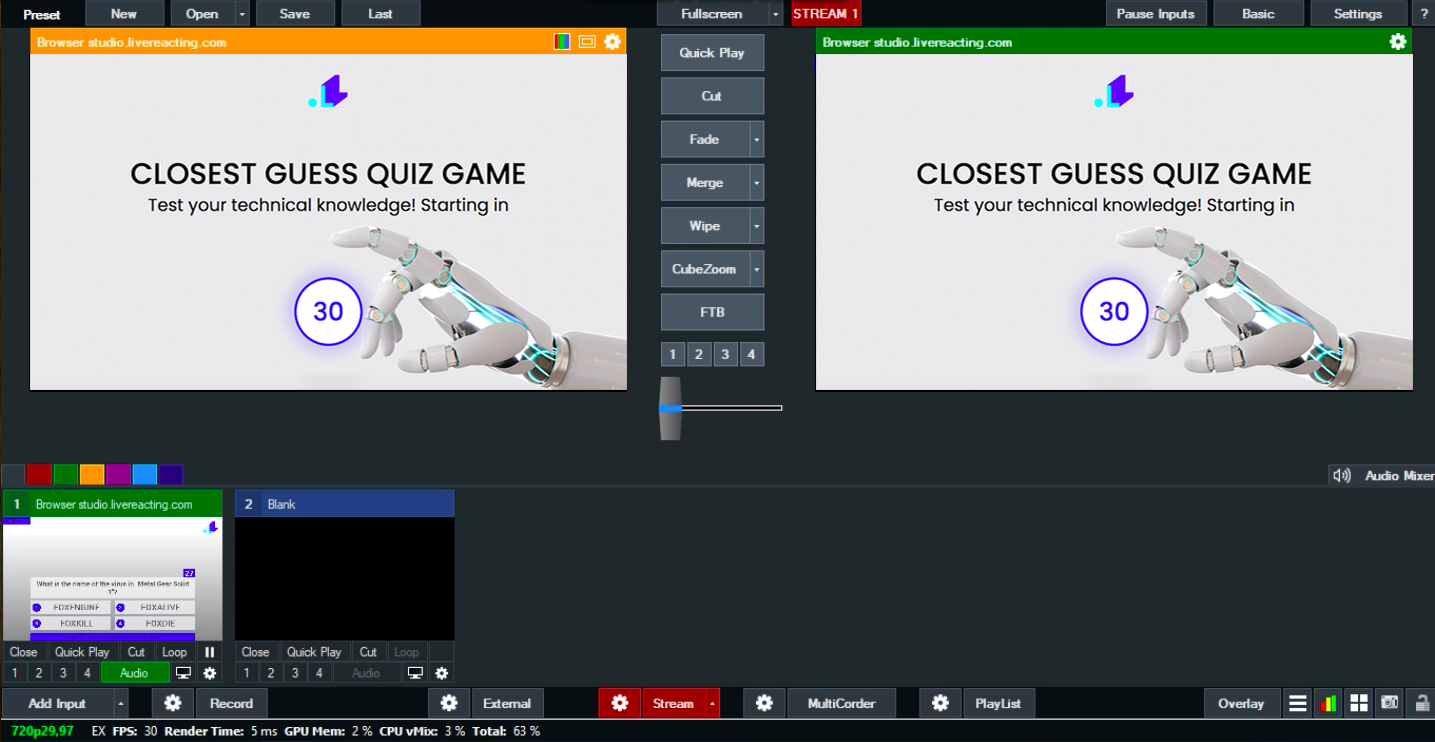
2. Open your vMix Studio, click on the Add Input button at the bottom, and choose Video. After you created a new browser, enter the copied URL, and fill out the width and height fields (1280 x 720). Press OK.
3. You'll see the following notification, which means that your Closest Guess Game is successfully integrated in vMix. Nevertheless, the layer with a game will be invisible, and the game won't start until you launch it in LiveReacting Studio.
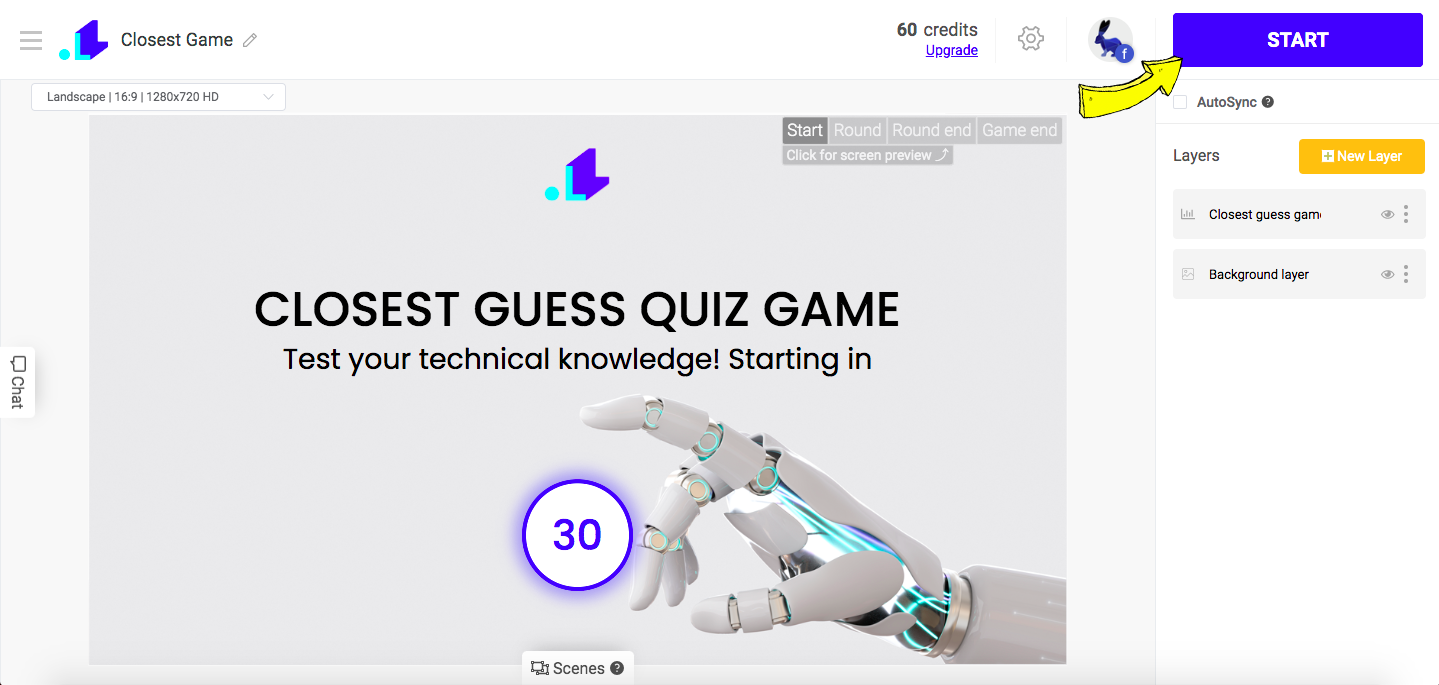
5. Now, you just launch your stream via vMix, go back to your Closest Guess Game project in the LiveReacting Studio, and click on Start.

Now your Closest Guess Game must be visible to everyone. When the game is over, you can easily remove the screen with Closest Guess Game by going back to the Studio, and clicking on End Stream button.