1. Open your project Settings. Connect and select the account (social channel) on which you plan to go live. Only after that will you see the Plugin Mode option available. Make a tick on the following box, and copy the generated link.
2. Open your XSplit Studio, click Add Source button at the bottom, and choose Webpage.
3. Enter the copied URL and press OK.
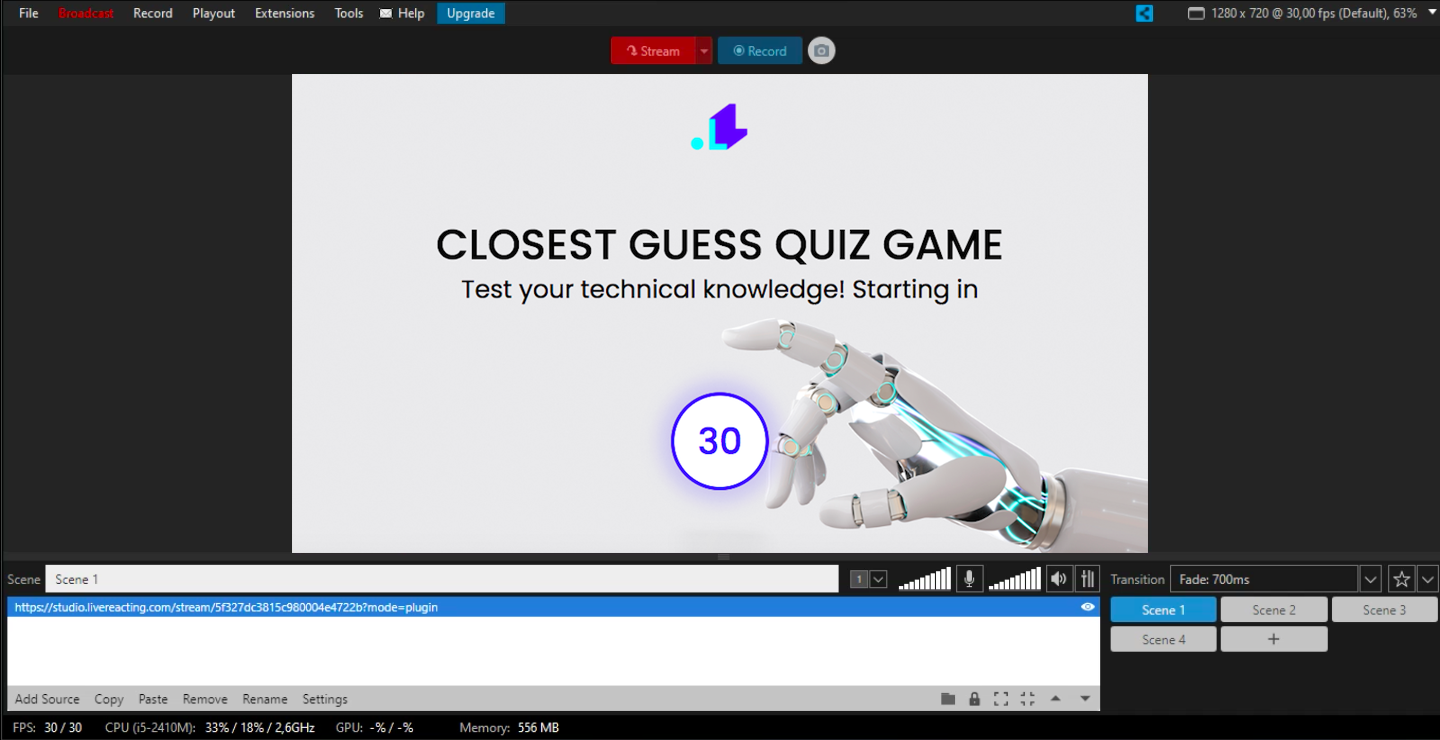
4. You'll see the following notification, which means that your Closest Game is successfully integrated in XSplit. Nevertheless, the layer with a game will be invisible, and the game won't start until you launch it in LiveReacting Studio.
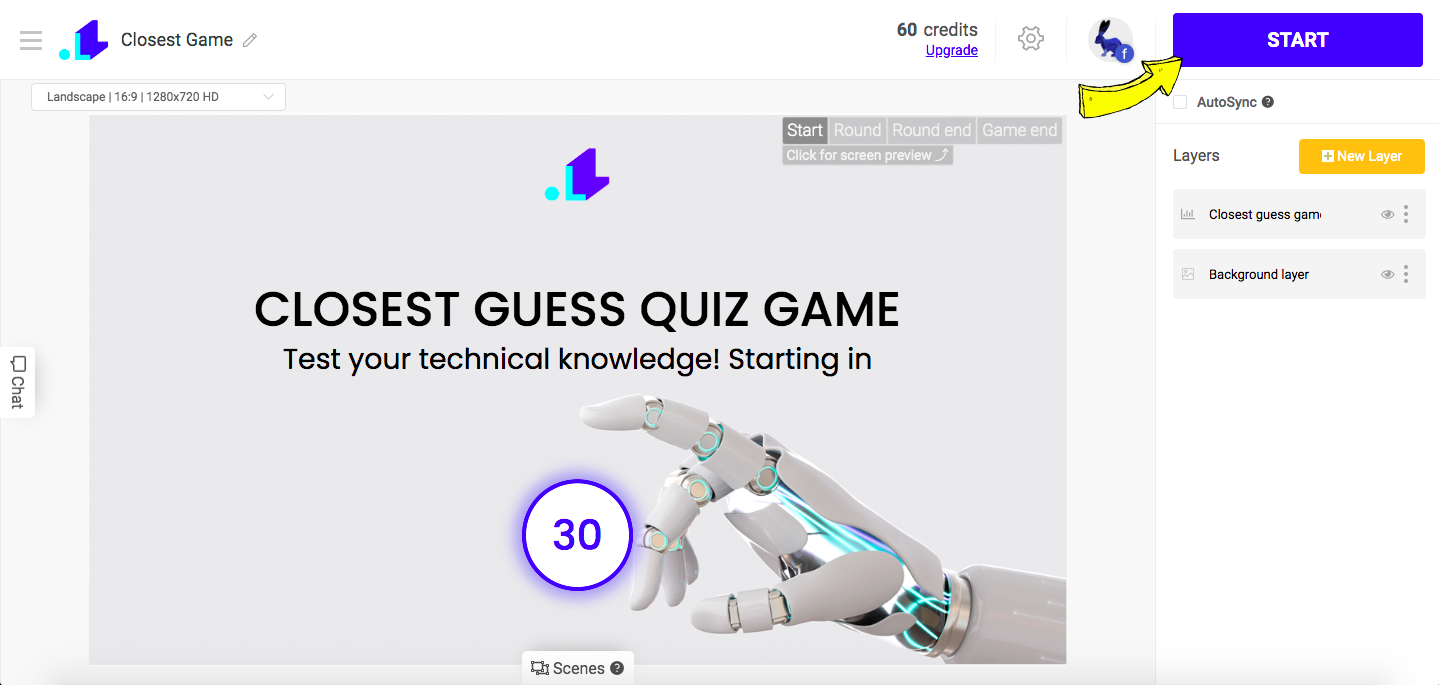
5. Now, you just launch your stream via XSplit, go back to your Closest Game project in the LiveReacting Studio, and click on Start.

Now your Closest Game must be visible to everyone. When the game is over, you can easily remove the screen with Closest Game by going back to the Studio, and clicking on End Stream button.